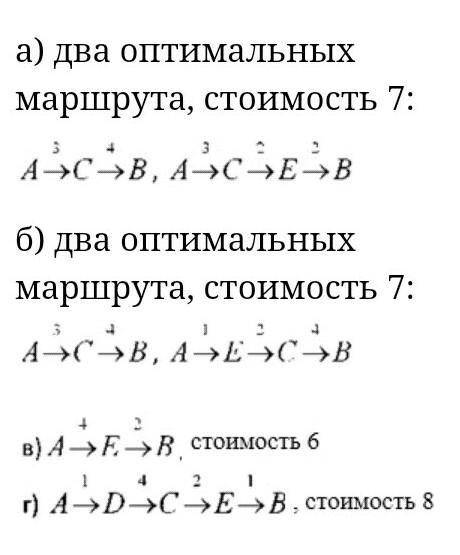
Стоимость перевозок между пунктами, которые для краткости обозначены буквами А, В, C, D и Е, задается таблицей (весовой матрицей графа). Нужно перевезти груз из пункта А в пункт В. Для каждого из четырех вариантов определите оптимальный (самый дешёвый) маршрут и полную стоимость перевозки. Используйте деревья для перебора.
299
387
Ответы на вопрос:
Теги структуры документа html
Любой, абсолютно любой html документ имеет какие-то одинаковые фрагменты. Количество заголовоков, абзацев и списков на веб-страницах может быть разным, но есть определенные теги, которые обязательно присутствуют в исходном коде любого сайта.
— с этого указания начинается любой html-файл. Этот фрагмент кода используется для указания типа документа. Зачем это нужно? Дело в том, что существует несколько версий языка html, также есть его модификация. Указав доктайп, вы браузеру точно определить тип и интерпретировать код без ошибок.
Ранее значения этого параметра были очень длинными и непонятными. Сегодня все у и для работы с современной версией языка нужно использовать такую строку:
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
1
Все, тип документа указан и можно двигаться дальше.
— главный элемент-контейнер на странице, в который помещаются теги заголовка и тела страницы. Он парный и закрывается в самом-самом конце документа.
— парный тег, содержащий очень важную информацию для работы веб-страницы, однако его содержимое никак не выводится на нее. В этом контейнере записывается заголовок страницы, возможно, метатеги, кодировка, подключение внешних файлов, таких, как таблицы стилей и скрипты. Вот пример того, как в head записывается кодировка:
1
Кодировка сама по себе непосредственно никак не отображается на веб-странице и все же она играет большую роль. Если она не будет задана явно, то могут возникнуть ошибки при открытии в разных браузерах, а чтение может оказаться невозможным.
— с точки зрения объема можно сказать, что этот блок включает в себя больше всего информации, потому что именно в нем формируется тело страницы. Это непосредственно то, что будет выведено на экран.
Любой, абсолютно любой html документ имеет какие-то одинаковые фрагменты. Количество заголовоков, абзацев и списков на веб-страницах может быть разным, но есть определенные теги, которые обязательно присутствуют в исходном коде любого сайта.
— с этого указания начинается любой html-файл. Этот фрагмент кода используется для указания типа документа. Зачем это нужно? Дело в том, что существует несколько версий языка html, также есть его модификация. Указав доктайп, вы браузеру точно определить тип и интерпретировать код без ошибок.
Ранее значения этого параметра были очень длинными и непонятными. Сегодня все у и для работы с современной версией языка нужно использовать такую строку:
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
1
Все, тип документа указан и можно двигаться дальше.
— главный элемент-контейнер на странице, в который помещаются теги заголовка и тела страницы. Он парный и закрывается в самом-самом конце документа.
— парный тег, содержащий очень важную информацию для работы веб-страницы, однако его содержимое никак не выводится на нее. В этом контейнере записывается заголовок страницы, возможно, метатеги, кодировка, подключение внешних файлов, таких, как таблицы стилей и скрипты. Вот пример того, как в head записывается кодировка:
1
Кодировка сама по себе непосредственно никак не отображается на веб-странице и все же она играет большую роль. Если она не будет задана явно, то могут возникнуть ошибки при открытии в разных браузерах, а чтение может оказаться невозможным.
— с точки зрения объема можно сказать, что этот блок включает в себя больше всего информации, потому что именно в нем формируется тело страницы. Это непосредственно то, что будет выведено на экран.
Реши свою проблему, спроси otvet5GPT
-
Быстро
Мгновенный ответ на твой вопрос -
Точно
Бот обладает знаниями во всех сферах -
Бесплатно
Задай вопрос и получи ответ бесплатно

Популярно: Информатика
-
Впрограмме «: =» обозначает оператор присваивания, знаки «+», «-», «*» и «/» —...
 FoxEdit08.01.2023 09:58
FoxEdit08.01.2023 09:58 -
Впрограмме «: =» обозначает оператор присваивания, знаки «+», «-», «*» и «/» —...
 MATVEYPRO2602.03.2023 17:30
MATVEYPRO2602.03.2023 17:30 -
3.Який обсяг інформації в повідомленні: 24 серпня ми святкуємо День Незалежності!...
 алеся67812.07.2021 22:07
алеся67812.07.2021 22:07 -
Определите расширения файлов:...
 sofiotap327.09.2021 21:09
sofiotap327.09.2021 21:09 -
В папке общего доступа расположен файл Поздравления . Напишите алгоритм скачивания...
 Vedernikovred07.07.2020 21:34
Vedernikovred07.07.2020 21:34 -
На плоскости задано N точек с целочисленными координатами (N≤100). Порядок на точках...
 Jgareva101dasha10.08.2020 22:10
Jgareva101dasha10.08.2020 22:10 -
Как в паскале записать x ^4 -sin(x)+x^ 3 -8x ^2 -2...
 PavelKyiv26.03.2023 11:21
PavelKyiv26.03.2023 11:21 -
Изучите, что делает заданный программный код? Напишите комментарий к каждой строке...
 дибилон107.12.2020 21:56
дибилон107.12.2020 21:56 -
Система команд исполнителя Вычислитель состоит из двух команд, которым присвоены...
 sanekakot01.09.2022 22:27
sanekakot01.09.2022 22:27 -
1) Решите с сервиса rерl.it, запишите ответы round(12.25+15.43) round(3412-23....
 Ариана14527.04.2021 12:11
Ариана14527.04.2021 12:11

Есть вопросы?
-
Как otvet5GPT работает?
otvet5GPT использует большую языковую модель вместе с базой данных GPT для обеспечения высококачественных образовательных результатов. otvet5GPT действует как доступный академический ресурс вне класса. -
Сколько это стоит?
Проект находиться на стадии тестирования и все услуги бесплатны. -
Могу ли я использовать otvet5GPT в школе?
Конечно! Нейросеть может помочь вам делать конспекты лекций, придумывать идеи в классе и многое другое! -
В чем отличия от ChatGPT?
otvet5GPT черпает академические источники из собственной базы данных и предназначен специально для студентов. otvet5GPT также адаптируется к вашему стилю письма, предоставляя ряд образовательных инструментов, предназначенных для улучшения обучения.